Bir çok yerde denk gelmişsinizdir, bir fotoğraf yüklerken seçtiğiniz anda sayfada önizlemesi gelir. Boyutu her ne olursa olsun, hiç beklemeden bu işlem gerçekleşir. Bunu anlık olarak javascript ile nasıl yapabileceğimi merak ettikten sonra biraz araştırma yaptım ve bulduklarımı test ederek başarıya ulaştım.. Şimdi sizlere de bunu göstermek istiyorum.
İlk olarak buna benzer örnekleri şu sitelerde görebilirsiniz;
– 500px.com
– twitter.com
– plus.google.com
Nasıl Yapılır?
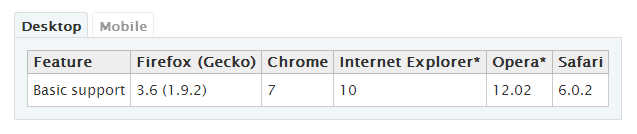
Bunu bir API sayesinde (FileReader) yapıyoruz. Ancak bu javascript api’si her tarayıcıda desteklenmiyor. IE için 10 ve üstü destekliyor örneğin ???? Tahmin etmişsinizdir zaten. Her neyse, ie’den girenleri tespt edip ona göre farklı şeyler yaptırabilirsiniz, bu size kalmış. İşte şuan için tarayıcı desteği şu şekildedir;

İlk olarak yapmamız gereken şey, input change olduğunda bunu yakalamak..
$('input').change(function(e){
// kodlar..
});
Şimdi ise seçilen fotoğraf objesini tanımlayalım;
var fotograf = e.target.files[0];
evet, objemizde elimizde.. Şimdi FileReader apisini başlatalım.
var reader = new FileReader();
Şimdi ise resmi okuyalım. Bunun için readAsDataURL metodunu kullanacağız. Parametre olarak fotoğraf objesini vereceğiz.
reader.readAsDataURL(fotograf);
Son olarak okuma işlemi başarılı ise onload ile gelen değeri alıp görünmesini istediğimiz bir yere yazdırağız.
reader.onload = function(evt){
$('#result').attr('src', evt.target.result);
}
İşte hepsi bu kadar ????
Daha fazlası için;
https://developer.mozilla.org/en-US/docs/Web/API/FileReader
Tarayıcıların API desteğini bulmak
Kullanıcının girdiği tarayıcı api’yi desteklemiyor olabilir. Bu durumda bunu tespit etmek ve ona göre işlem yazmak gerekir.. API tespiti için şöyle bir mantık yürütebiliriz.
if (window.File && window.FileReader && window.FileList && window.Blob) {
// destekliyor
} else {
// desteklemiyor!
}